티스토리 "분류 전체보기" 지우기
카테고리에서 "분류 전체보기"가 별로 쓸모 없을것 같고 없애고 싶을때!
HTML, CSS를 몰라도 적용 가능하게 설명해보고자한다.

적용 방법
- 관리 페이지에서 "꾸미기" - "스킨 편집"에 들어갑니다.

- HTML 편집에 들어갑니다.

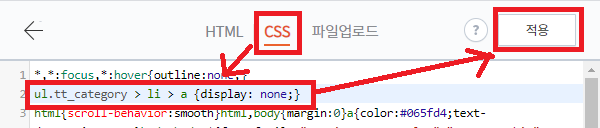
- CSS에 들어가서 다음의 코드를 입력하시고 적용을 눌러 설정을 저장합니다.

코드는 아래와 같으며 복사가능합니다.
ul.tt_category > li > a { display: none; }코드의 동작은 티스토리 카테고리구조에서 "분류 전체보기"를 특정해서 display를 none. 즉. 보이기 안함으로 설정하는 방식으로 작동되는 코드입니다.
적용 결과
더 이상 카테고리에 "분류 전체보기" 메뉴가 표시되지 않습니다.

'티스토리 > CSS' 카테고리의 다른 글
| CSS Selector로 외부링크 선택하기 (0) | 2020.08.28 |
|---|---|
| 드래그 색상 바꾸기 (1) | 2020.08.05 |
| width:100%와 display:block의 차이 (0) | 2020.08.02 |
| CSS 색상 변경하기 (0) | 2020.07.31 |
| 크롬 input 테두리 제거하기 (0) | 2020.07.31 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 한 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
링크 공유는 가능합니다. 만약, 본문 공유 시 링크 공유를 해주세요

댓글 0개