티스토리에서 리스트 활용법
티스토리에서 글을 쓸때 저는 <ul><ol><li>리스트 태그를 많이 사용합니다.
주된 이유로는 검색엔진이 받아들이기 쉬운 태그여서 그냥 글로 풀어쓰는것 보다 좋기 때문입니다.
로봇은 1., 2.과 같이 의미없는 글을 싫어하기도 합니다. 대신에 <ol>태그를 사용하면 로봇의 이해도 쉬워집니다.
Google에서 스니펫에 올라가는 경우 <ul><ol><li>태그의 내용을 우선적으로 색인하기도 합니다.

리스트 기본 활용법
그냥 순서대로 글을 쓴 뒤 리스트를 눌러 리스트를 생성하거나, 리스트를 누른 뒤 내용을 추가 할 수 있습니다.
- 글을 드래그합니다.

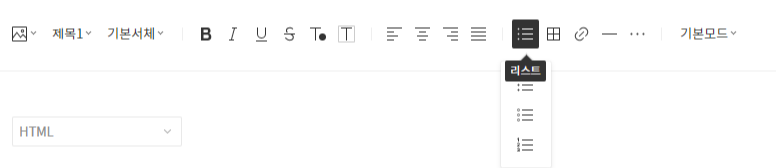
- 상단 글 메뉴에서 리스트를 누릅니다.

- 완성!

리스트 중급 활용법
리스트 안에 리스트를 넣고 싶다면 어떻게 할까요?

- 일단 리스트를 생성하고

- 글을 선택하고 키보드의 Tab키를 누르면 리스트의 자식으로 만들 수 있습니다.

-
키보드의 Tab키를 누르면~

* 반대의 경우는 Shift+Tab으로 자식리스트를 복구시킬수 있습니다.
- Tab을 이용하여 자식리스트를 만든 예

티스토리 버그
여기에서 또 티스토리 버그가 있습니다. 에디터 버그 또는 기본 스타일 버그로 고칠방법은 여러가지 입니다.
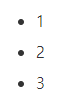
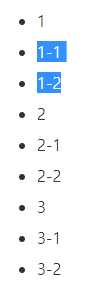
다음과 같이 disc스타일 내부에 decimal스타일을 적용하는경우 에디터에서는 다음과 같이 보이게 되고

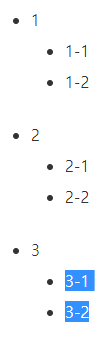
티스토리 글에서는 다음과 같이 표시됩니다.

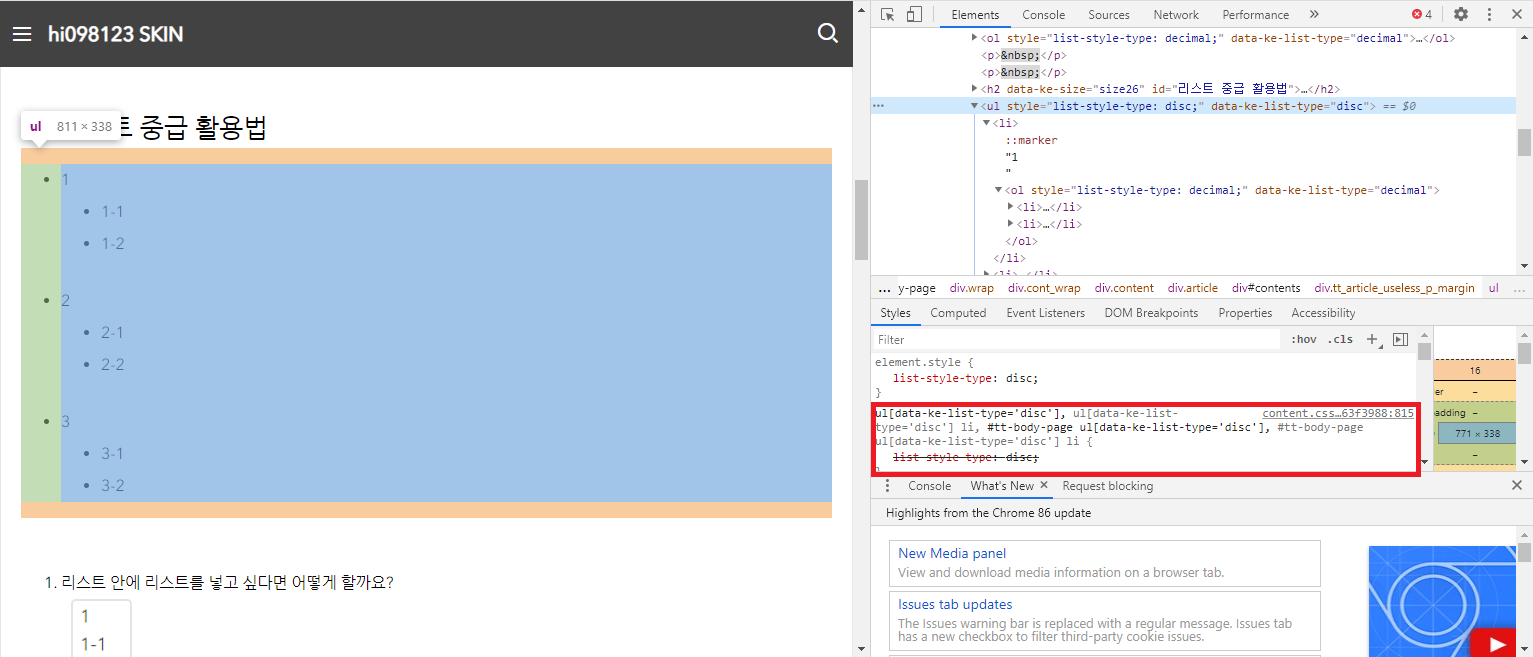
버그가 발생하는 이유로는 CSS의 우선순위 때문입니다.
ul[data-ke-list-type='disc'] li{
list-style-type: disc;
}위의 코드는 아래의 inline style보다 우선순위가 높습니다.
<ol style="list-style-type: decimal;" data-ke-list-type="decimal">
<li>1-1</li>
<li>1-2</li>
</ol>
때문에 ul안에 ul이 있을때 잘못 적용되는 버그를 제거하려면 아래의 내용을 제거해야 작동합니다.
data-ke-list-type="*"
왜 이런 비공식적 방식을 사용하는지는 모르겠네요. 여기에 글만 써도 버그는 수정하는것 같아 따로 제보하진 않았습니다.
이 버그도 매우 오래전부터 있던 버그입니다.
버그가 고쳐지면 아래 내용이 정상적으로 표기될겁니다.
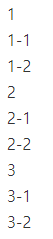
- 여기는 점
- 여기는 숫자 1
- 여기는 숫자 2
리스트 고급 활용법
리스트안에 저는 주로 글이나 이미지를 더 넣어서 작성하는데, HTML로 직접 편집하셔야 됩니다.
따로 에디터에서 지원되지 않습니다.
HTML 글 작성이 가능하신 경우에만 가능하고 HTML편집이 가능하다면 이미 가능한 방법이기 때문에 따로 방법을 소개하진 않겠습니다.
저는 주로 방법을 소개할때 많이 씁니다. 리스트와 함께 이미지가 있다면 읽기 더 편하더라고요.
'티스토리 > HTML' 카테고리의 다른 글
| 티스토리 에디터 html 코드 넣기 (0) | 2022.01.24 |
|---|---|
| 티스토리 스킨 변경사항, 광고 치환자 (0) | 2020.11.08 |
| 움직이는 이미지 mp4로 표시하기 (1) | 2020.08.12 |
| HTML 기초 : title attribute 툴팁을 만들자. (0) | 2020.08.11 |
| 티스토리 스킨 ##_rp_rep_class_## (0) | 2020.08.07 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 한 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
링크 공유는 가능합니다. 만약, 본문 공유 시 링크 공유를 해주세요

댓글 0개