모바일 페이지 제거하기
티스토리 관지자 페이지에 접속합니다.
꾸미기 박스에 있는 모바일에 들어갑니다.

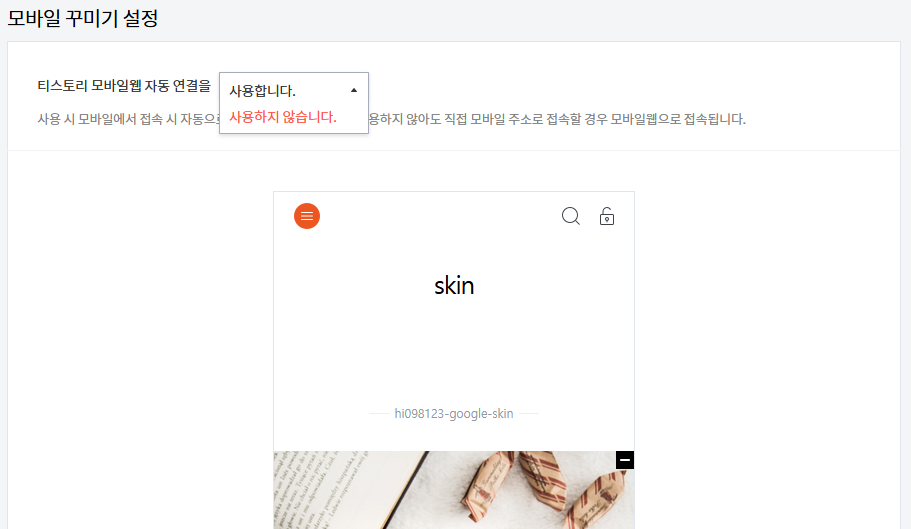
사용하지 않습니다. 설정 후 저장

왜 모바일 전용페이지를 안쓰나요?
여러 이유가 있을 수 있습니다.
대표적인 이유는 아래에 나열해보겠습니다.
꾸며진 모바일 스킨을 사용하기 위해
반응형 스킨인 경우 꾸며진 모바일 스킨을 사용하기 위함이 있습니다.
반응형으로 만들었는데 기본 티스토리 모바일버전을 사용하긴 좀 그렇죠.. (당연히 원하는 디자인으로 꾸며진 페이지를 쓰면 좋습니다.)
검색 순위 향상을 위해
검색엔진에 다른 페이지로 두개가 등록되기 때문에 검색이 분산되어 순위오르기 어려울 수 있습니다.
같은 내용으로
- /주소
- /m/주소
이렇게 두개가 경쟁을 하기 때문에 사용자가 분산되어 검색엔진에서 순위는 오르기 어려울 가능성이 큽니다.
트래픽 유출 막기 위해
다른 티스토리로 트래픽 유출을 막을 수 있습니다.
모바일 전용주소에서는 다른 블로그 서비스처럼 같은 서비스(티스토리)의 다른 페이지 비슷한 글도 보여줍니다.
때문에 사용자가 이탈할 수 있습니다.
반응형페이지로 이동시키기
모바일 페이지 접속시 반응형 페이지로 이동시키는 방법은 모바일 페이지에서 스크립트로 새로고침하는 방법뿐입니다.
그런데, 모바일 페이지에는 스킨 스크립트로는 넣을 수 없고 본문에 넣어야합니다.
스킨이 모바일 페이지 표시를 못한다면 이 방법을 쓰지 말아주세요
반응형 스킨에서는 쓰는게 좋습니다.
그래서 이용하는 방법으로 애드센스 플러그인 같은걸로 모든글에 스크립트를 일괄적으로 넣어줄 수 있습니다.
<script>
if(window.location.pathname.split("/")[1]=="m"){
window.location.href=window.location.origin+window.location.pathname.substr(2)
}
</script>제 경우는 위 소스를 상단부분에 추가해줬습니다.
애드센스가 있다면, 아래의 코드가 위치하기 전(아래코드보다 위)에 넣는게 좋습니다.
(adsbygoogle = window.adsbygoogle || []).push({});

애드센스 플러그인 제거됨.
애드센스 플러그인이 제거되어 활용불가한 블로그에서는 다음과 같은 방법을 활용하실 수 있습니다.
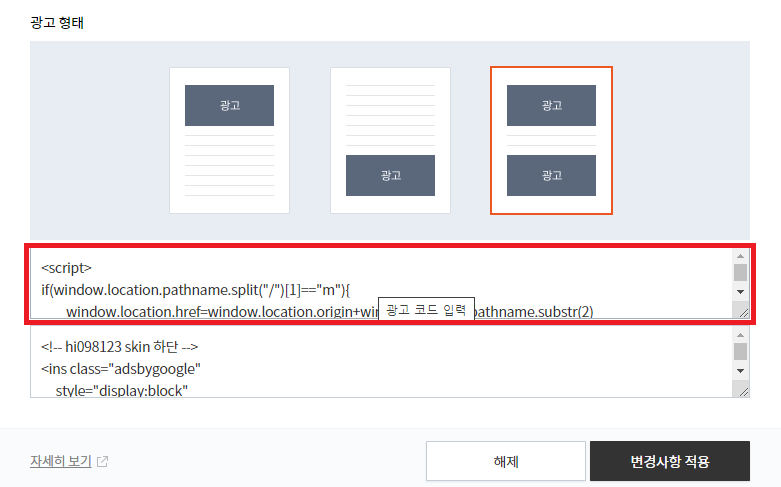
- 텐핑 (모바일) 플러그인을 클릭합니다.

- 광고 코드 위치에 모바일 주소일때 기본 주소로 이동하게 만드는 코드를 입력합니다.

코드는 아래와 같습니다.
<script> if(window.location.pathname.split("/")[1]=="m"){ window.location.href=window.location.origin+window.location.pathname.substr(2) } </script>
'티스토리 > 설정' 카테고리의 다른 글
| 티스토리 2차 도메인 연결하는 법 (0) | 2020.08.24 |
|---|---|
| RSS 50개 설정하기 (0) | 2020.08.01 |
| 카테고리 새 글 표시 지우기 (0) | 2020.08.01 |
| 다음 검색 플러그인 제거하기 (0) | 2020.07.29 |
| 분류 전체보기 이름 변경 방법 (0) | 2020.07.29 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 한 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
링크 공유는 가능합니다. 만약, 본문 공유 시 링크 공유를 해주세요

댓글 4개