크롬 input 테두리 제거하기
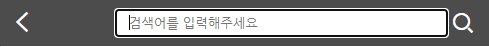
input태그인 검색기능에서 활성화시 테두리가 뜬다.

모든 테두리 제거방법
이렇게 크롬에서 테두리가 뜨는데 간단하게 CSS설정만으로 테두리를 제거해줄 수 있다.
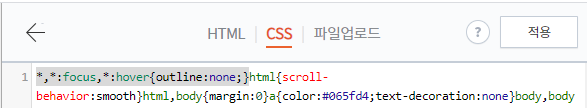
*,*:focus,*:hover{outline:none;}이렇게 outline값을 none로 설정하게되면 테두리가 제거된다.
왜 이렇게 테두리가 뜨나요?
크롬이 80버전에 들어가면서 outline이 설정되는것이 크롬브라우저의 기본 style(css)로 설정되어있습니다.
따라서 최신 크롬 버전을 사용하시는 경우 버튼(button), 입력(input) 태그 등에서 활성화시 테두리가 표시됩니다.

위 사진은 티스토리 설정에서 해당 코드를 입력한 모습

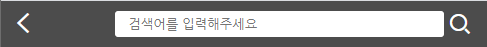
설정후 활성화가 되었음에도 테두리는 표시되지 않습니다.
'티스토리 > CSS' 카테고리의 다른 글
| CSS Selector로 외부링크 선택하기 (0) | 2020.08.28 |
|---|---|
| 드래그 색상 바꾸기 (1) | 2020.08.05 |
| 티스토리 "분류 전체보기" 지우기 (0) | 2020.08.03 |
| width:100%와 display:block의 차이 (0) | 2020.08.02 |
| CSS 색상 변경하기 (0) | 2020.07.31 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 한 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
링크 공유는 가능합니다. 만약, 본문 공유 시 링크 공유를 해주세요

댓글 0개