드래그 색상 바꾸기
웹 사이트를 둘러보면 드래그 했을때 파란배경 흰색상 이 아닌 지정 색상을 이용하기도 합니다.
어떻게 설정할 수 있는지 알아보고 설정하는데 도움이 되도록 글을 작성합니다.

아래 예시코드는 배경색 : 검정, 글자색 : 흰색으로 이렇게 나타납니다.
::selection {/*예시코드*/
background-color: #000;
color: #fff;
}
원하는 색상으로 조합해서 코드를 만들어 볼 수 있을것입니다.
꾸며진 페이지에 맞게 깔끔해 보이는 색상으로 선택하면 될것입니다.
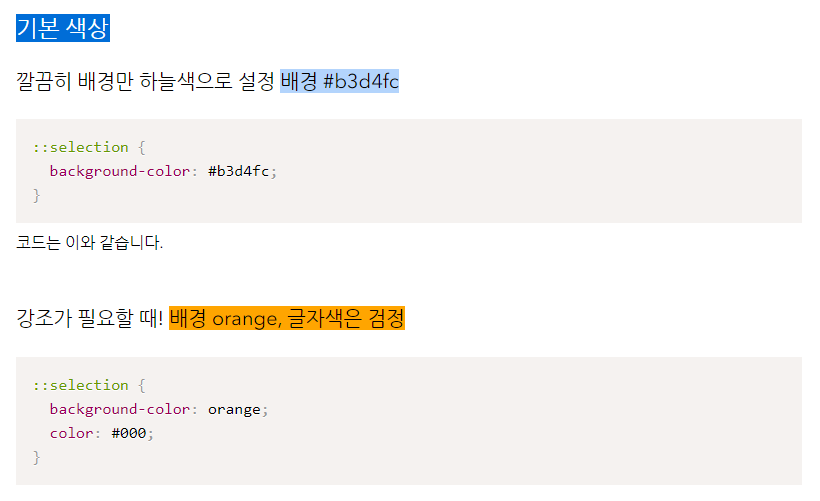
예시 색상
깔끔히 배경만 하늘색으로 설정 배경 #b3d4fc
::selection {
background-color: #b3d4fc;
}코드는 이와 같습니다.
강조가 필요할 때! 배경 orange, 글자색은 검정
::selection {
background-color: orange;
color: #000;
}
여기중에 맘에 드는것도 있을수 있고 맘에 안들을수도 있을것입니다.
여기있는 코드만 사용할게 아닌 색상조절은 마음대로 할 수 있으므로 알아서 조절해보시면 좋을것 같습니다.
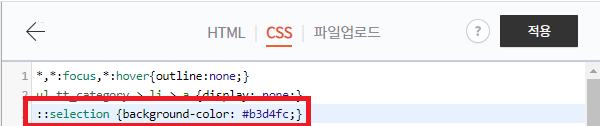
CSS에 적용한 모습

저는 이 웹 페이지에 깔끔해보이는 하늘색으로 설정해놓았습니다.
지원 브라우저
- IE9 이상
간편 설정 툴
https://hi098123.tistory.com/324
CSS 드래그 설정 툴
설정하기 배경색 설정 여부 글자색 설정 여부 드래그 색상 CSS코드 여기 드래그 코드를 복사해서 CSS에 입력하시면 적용이 됩니다. 드래그해보시면 적용되어 보여질겁니다. 설정하기 배경색 설정
hi098123.tistory.com
간편하게 클릭 몇번으로 코드를 생성할 수 있습니다.
'티스토리 > CSS' 카테고리의 다른 글
| 티스토리 링크 미리보기, 투명이미지 버그 고치기 (2) | 2020.09.19 |
|---|---|
| CSS Selector로 외부링크 선택하기 (0) | 2020.08.28 |
| 티스토리 "분류 전체보기" 지우기 (0) | 2020.08.03 |
| width:100%와 display:block의 차이 (0) | 2020.08.02 |
| CSS 색상 변경하기 (0) | 2020.07.31 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 한 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
링크 공유는 가능합니다. 만약, 본문 공유 시 링크 공유를 해주세요

댓글 1개