티스토리 링크 미리보기, 투명이미지 버그 고치기
티스토리 링크 미리보기
티스토리에 링크를 걸고 링크 문장에서 엔터를 치면 아래와 같은 미리보기가 뜹니다.


위의 두 사진에서 차이가 보이시나요?
1번 이미지는 기본형태고, 2번 이미지는 이 글에서 소개할 내용을 적용한 이후의 이미지 입니다.
네 그렇습니다. 기본형태에서 티스토리 아이콘이 겹쳐보이네요.
이는 썸네일 이미지가 투명배경일때 발생하는 버그입니다.
투명 이미지 버그 고치기
투명색상 썸네일인경우 미리보기 이미지가 겹쳐보이는 문제가 발생하는데 위의 상황을 말끔히 없애줄 단 한줄의 코드가 있습니다.
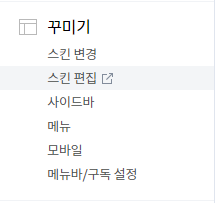
- 관리 페이지에서 "꾸미기" - "스킨 편집"에 들어갑니다.

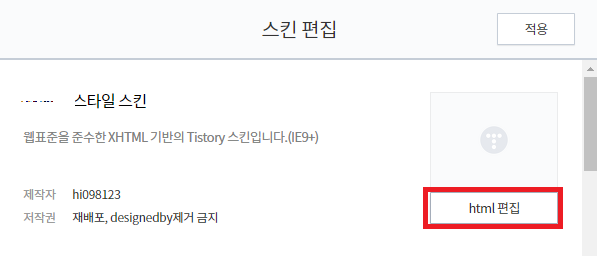
- HTML 편집에 들어갑니다.

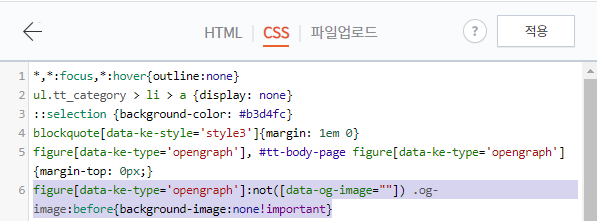
- CSS에 들어가서 다음의 코드를 입력하시고 적용을 눌러 설정을 저장합니다.

실제 적용 예시 코드는 아래와 같으며 복사가능합니다.
figure[data-ke-type='opengraph']:not([data-og-image=""]) .og-image:before{background-image:none!important}이미지가 있다면, data-og-image에 값이 있다는점을 고려해서 썸네일 이미지가 존재한다면 티스토리 이미지가 겹쳐보이지 않게 티스토리 아이콘 부분을 지우는 CSS코드입니다.
'티스토리 > CSS' 카테고리의 다른 글
| 티스토리 접은글 꾸미기 (1) | 2022.01.12 |
|---|---|
| 간단하고 깔끔한 제목 CSS로 꾸미기 (3) | 2020.10.25 |
| CSS Selector로 외부링크 선택하기 (0) | 2020.08.28 |
| 드래그 색상 바꾸기 (1) | 2020.08.05 |
| 티스토리 "분류 전체보기" 지우기 (0) | 2020.08.03 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 한 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
링크 공유는 가능합니다. 만약, 본문 공유 시 링크 공유를 해주세요

댓글 2개