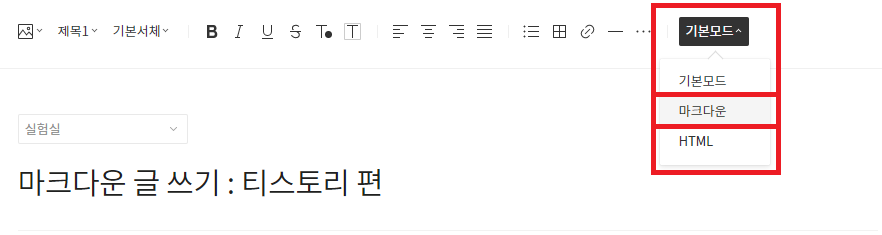
마크다운 글 쓰기 : 티스토리 편
티스토리 새 글쓰기에서 지원하지만, 잘 안쓰이는 기능이 있습니다.
바로 마크다운 글 작성 모드인데요.

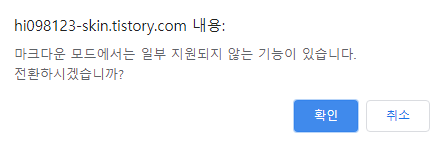
마크다운 버튼을 누르면 아래와 같은 메시지가 뜹니다.
마크다운 모드에서는 일부 지원되지 않는 기능이 있습니다.
전환하시겠습니까?

여기에는 이유가 있습니다. 마크다운 모드에서 지원하지 않는 기능들이 있어서 그렇습니다.
마크다운은 표준이 없는 기술로 기본적인 틀이 있지만 조금씩 다릅니다.
때문에 아래 지원하지 않는 예시도 일부 사이트에서는 지원되도록 문법을 수정하기도 가능합니다.
마크다운 모드에서 지원하지 않는 대표적인 기능들은 글자 색상 변경, 같은 문단의 글자 크기 변경 등이 있습니다.
이미지 넣기등은 가능하고 제목, 리스트, 코드블럭 등 작성또한 가능합니다.
티스토리 마크다운에서는 이 글 마지막에 소개하는 [x]기능을 이용할 수 없습니다.
마크다운의 장점은 글작성에 필수로 필요한 기능만 있어서 틀이 깔끔한 글이 완성되는 점 입니다.
실제로 마크다운으로 글을 작성하면 SEO최적화에도 도움이 됩니다.
그렇다고 잘 모르는데, 힘들게 마크다운으로 작성할 필요는 없습니다.
기본적으로 사용하는 틀만 보고, 어떻게 글을 작성해야 좋은지 이해하기만 해도 됩니다.
기본모드로 글을 써도 결과는 똑같이 나옵니다.
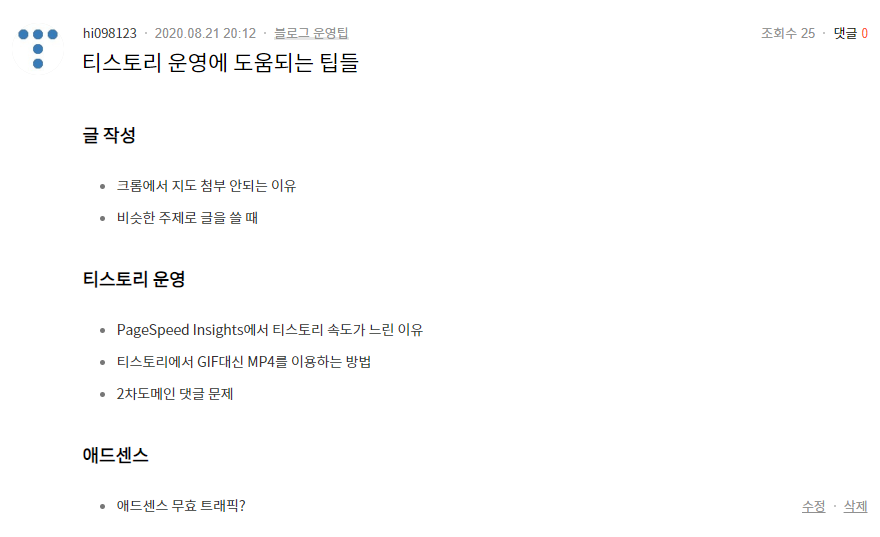
마크다운 적용 예시

이렇게 티스토리 포럼에도 글 작성을 할때 마크다운 글 쓰기가 가능합니다.
티스토리 포럼에서 글을 작성할때. 제목, 리스트, 이미지, 링크 등을 작성가능합니다.

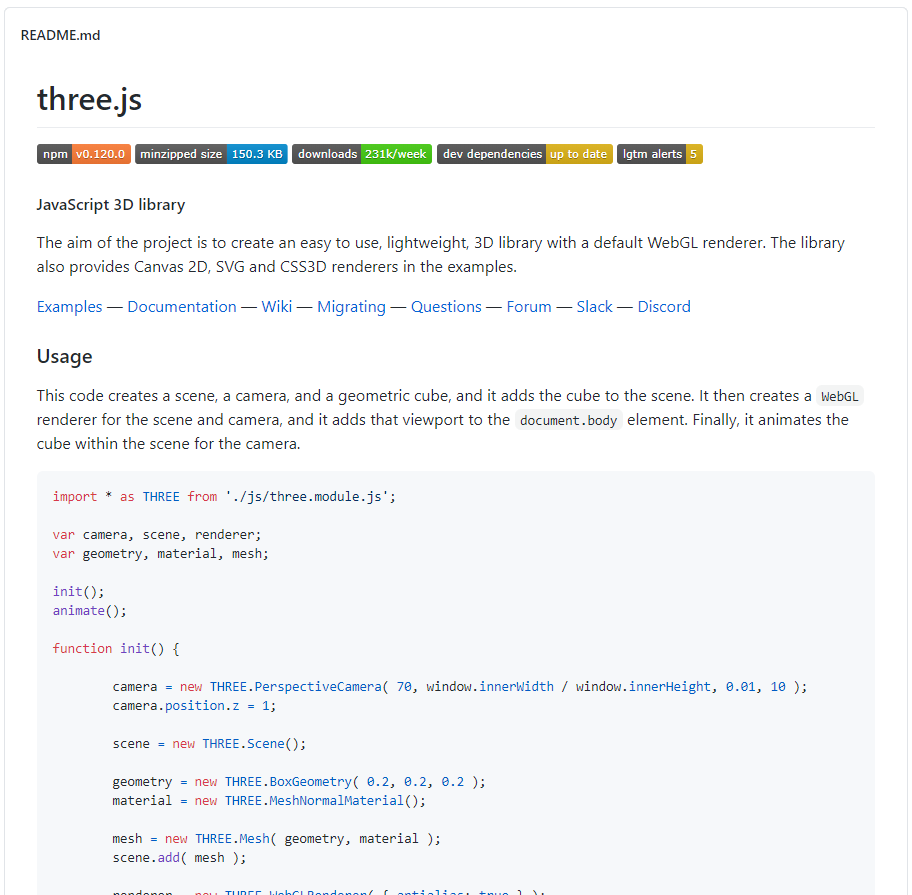
깃허브의 README 파일 작성시 마크다운 문법이 사용됩니다.
마크다운 문법을 알아보자
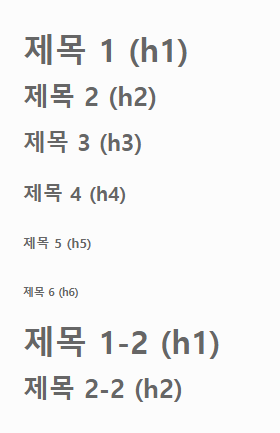
제목 작성법
# 제목 1 (h1)
## 제목 2 (h2)
### 제목 3 (h3)
#### 제목 4 (h4)
##### 제목 5 (h5)
###### 제목 6 (h6)
제목 1-2 (h1)
======
제목 2-2 (h2)
------HTML의 h1~h6 태그를 #을 이용해서 표시 가능합니다.
미리보기

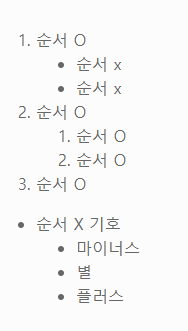
목차 (List : 리스트)
HTML의 <li>,<ol>기능을 마크다운에서 사용가능합니다.
1. 순서 O
- 순서 x
- 순서 x
1. 순서 O
1. 순서 O
1. 순서 O
1. 순서 O
- 순서X 기호
- 마이너스
* 별
+ 플러스
미리보기

1. 2. 3. 등으로 순서를 표시할수도있고
-, *, + 로 순서 없는 목차를 표시할수도 있습니다.
자식 목차를 만들려면 작성시 Tab(탭) 버튼을 눌러 띄우면 됩니다.
링크
링크는 HTML <a>태그로 보면 됩니다.
[Google](https://google.com)
[NAVER](https://www.naver.com)
[hi098123 SKIN](https://hi098123-skin.tistory.com)<a>태그의 target="_blank" 속성으로 새탭으로 열기는 마크다운 문법상 지원되지 않습니다.
미리보기
저는 링크를 걸때 새 탭으로 열기를 주로 사용하지만 markdown에서는 그러한 설정이 불가합니다.
이미지
HTML의 <img>태그처럼 쓰입니다.
<img src="URL" alt="대체 텍스트" title="타이틀">이렇게 매칭된다고 보시면 됩니다.
타이틀은 hi098123-skin.tistory.com/29 설명을 보실 수 있습니다.
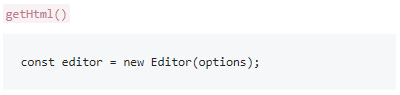
코드 블럭
코드블럭은 `code` 또는 ```code``` 으로 작성할 수 있습니다. ( ` 은 키보드의 숫자 1 옆에 있습니다.)
`getHtml()`
```js
const editor = new Editor(options);
```` 하나만 사용시 인라인 코드블럭으로 작성되고 ``` 세개 사용시 특정언어를 지적하거나 자동 지정할 수 있습니다.
위의 예시는 js(자바스크립트)를 지정했습니다.
미리보기

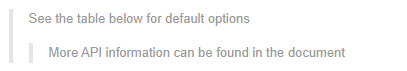
인용구
인용구는 > 로 표현가능합니다.
> See the table below for default options
> > More API information can be found in the document두번 쓰면 두번 적용됩니다. 띄어쓰기가 되어야 적용됩니다.
미리보기

표 작성
표 또한 작성가능합니다.
| name | type | description |
| --- | --- | --- |
| el | `HTMLElement` | container element || 는 \ 위치에 있습니다.
맨 처음과 마지막 | 는 지워도 됩니다.
name | type | description
--- | --- | ---
el | `HTMLElement` | container element--- 는 th와 td 구분용으로 사용된 코드입니다.
name | type | description
:--- | :---: | ---:
el | `HTMLElement` | container element
좌측 정렬 | 가운데 정렬 | 우측 정렬정렬 방향을 : 를 이용해 설정할 수 있습니다.
미리보기


수평(hr)
HTML의 hr태그 또한 이용가능합니다.
---
(마이너스)
***
(별표)
___
(언더바)
미리보기
체크박스
체크박스는 [ ] 또는 [x] 로 표현합니다.
[x] React
[x] Vue
[ ] Ember체크박스 적용 예시, 문서 작성용도로 주로 쓰이기 때문에 input checked가 아닌 그냥 체크 표시만 나온다.
미리보기

이 기능은 작성일 기준 티스토리에서 지원하지 않는 기능입니다.
그냥 [ ], [x]로 표기됩니다.
tui editor으로 미리보기
tui editor은 네이버NHN 에서 제작한 오픈소스 문서편집기 입니다.
https://nhn.github.io/tui.editor/latest/examples/example01-editor-basic.html
티스토리 포럼
티스토리 포럼에도 마크다운으로 글 작성이 가능합니다.
위의 소개내용으로 포럼에 글을 써보세요.
'티스토리 > 실험실' 카테고리의 다른 글
| 이미지 크게 보기(Light TT EX) 플러그인 켜고 끄기? (0) | 2020.09.04 |
|---|---|
| 크롬에서 티스토리 알림이 안 뜨고, 공지가 안 보인다면? (0) | 2020.09.04 |
| 티스토리 "기타 SNS" 유입? 유튜브 유입? (0) | 2020.08.31 |
| 티스토리 크롬 지도 첨부가 안되는 이유? (0) | 2020.08.21 |
| 티스토리 글 좋아요/싫어요 (4) | 2020.08.06 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 한 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
링크 공유는 가능합니다. 만약, 본문 공유 시 링크 공유를 해주세요

댓글 3개