티스토리 이미지에 링크걸기
티스토리 에디터에서 이미지에 링크를 거는 기능 다들 알고 계셨나요?
아래의 이미지에는 hi098123-skin.tistory.com으로 이동하는 링크가 걸려있습니다.
이미지에 링크 거는 방법
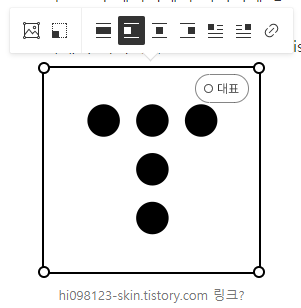
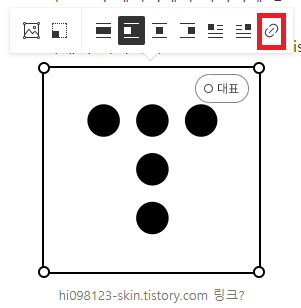
- 이미지를 클릭합니다.

- 이미지 정렬 옆에 링크버튼이 있습니다.

- 클릭하신 후 원하시는 링크 주소를 입력하시면 연결됩니다.

HTML 구조
일반 이미지
##_Image|kage@MzDPN/btqI07DcNEn/06IvC56UE3DDGoiBMguZWK/img.png|alignLeft|data-origin-width="0" data-origin-height="0" data-ke-mobilestyle="widthContent"|||_##
<figure
class="imageblock alignLeft"
data-origin-width="0"
data-origin-height="0"
data-ke-mobilestyle="widthContent">
<span
data-url="https://blog.kakaocdn.net/dn/MzDPN/btqI07DcNEn/06IvC56UE3DDGoiBMguZWK/img.png"
data-lightbox="lightbox"
data-alt="">
<img src="https://blog.kakaocdn.net/dn/MzDPN/btqI07DcNEn/06IvC56UE3DDGoiBMguZWK/img.png"
srcset="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FMzDPN%2FbtqI07DcNEn%2F06IvC56UE3DDGoiBMguZWK%2Fimg.png"
data-origin-width="0"
data-origin-height="0"
data-ke-mobilestyle="widthContent">
</span>
</figure>
링크가 포함된 이미지
##_Image|kage@b9w6gt/btqI8ffcf1f/vwNCV2P6MGVOCW8KCoqeoK/img.png|alignLeft|data-origin-width="0" data-origin-height="0" data-ke-mobilestyle="widthContent"|hi098123-skin.tistory.com 링크?|https://hi098123-skin.tistory.com/|_blank_##
<figure
class="imageblock alignLeft"
data-origin-width="0"
data-origin-height="0"
data-ke-mobilestyle="widthContent">
<a href="http://hi098123-skin.tistory.com" target="_blank">
<img src="https://blog.kakaocdn.net/dn/b9w6gt/btqI8ffcf1f/vwNCV2P6MGVOCW8KCoqeoK/img.png"
srcset="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fb9w6gt%2FbtqI8ffcf1f%2FvwNCV2P6MGVOCW8KCoqeoK%2Fimg.png"
data-origin-width="0"
data-origin-height="0"
data-ke-mobilestyle="widthContent">
</a>
<figcaption>hi098123-skin.tistory.com 링크?</figcaption>
</figure><a>태그로 <img>태그를 감싸고 있음을 알 수 있습니다.
이미지 클릭시에 링크가 동작하도록 되어있고 설명부분은 클릭해도 변화가 없을것으로 보입니다.
<figcaption>태그는 이미지 설명이 있고 없고의 차이입니다.
보안문제?
링크 noopener 보안문제가 발생할 수 있으나, 이 보안문제는 그렇게 큰 문제는 아닙니다.
관련 내용 : hi098123-skin.tistory.com/19#rel
티스토리 신 에디터에서 링크를 새탭으로 만들때 기본적으로 rel="noopener"가 있어서 신경을 쓴건가 했는데 여기에는 자동으로 입력되지는 않네요.
서버에서 치환하는 내용이므로, 티스토리측에서 수정하면 전부 적용될 수 있는 내용인것으로 여겨집니다.
'티스토리 > TIP' 카테고리의 다른 글
| 사이트맵 관련 구글 문서 오류 (0) | 2020.09.26 |
|---|---|
| [중요] 티스토리 API의 Implicit 방식의 제거 이유? (0) | 2020.09.23 |
| 네이버) 웹표준을 준수하는 상위 1% 사이트 입니다. (0) | 2020.09.19 |
| 글을 수정하라? 페이지의 인기가 높아지고 있습니다 (4) | 2020.09.19 |
| 백링크 사이트 이용하면 안되는 이유 (0) | 2020.08.22 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 한 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
링크 공유는 가능합니다. 만약, 본문 공유 시 링크 공유를 해주세요


댓글 1개