HTML기초 : <title>
HTML head에 있는 title태그로 브라우저에서 제목을 표시할 수 있습니다.
이 글은 티스토리 스킨에서의 HTML을 대상으로 설명 합니다.

TITLE 태그
이 스킨에서 제목을 표시하는 방법은 이렇습니다.
제목 <HTML기초 : title - hi098123 SKIN>
<!DOCTYPE html>
<html>
<head>
...
<title>HTML기초 : <title> - hi098123 Tistory Tip</title>
...
</head>
<body>
...
</body>
</html>
티스토리 스킨에서 HTML기초 : <title>은 페이지 제목을, hi098123 Tistory Tip은 블로그명을 의미하는데
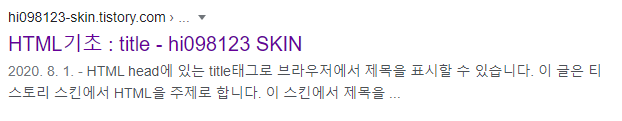
치환(변환)되어 결과로는 <HTML기초 : title - hi098123 SKIN> 으로 페이지 제목이 표기 될겁니다.
중간에 :: 로 바꾸면 <HTML기초 : title :: hi098123 SKIN>이렇게 표기될것이고요
<!DOCTYPE html>
<html>
<head>
...
<title>HTML기초 : <title> :: hi098123 Tistory Tip</title>
...
</head>
<body>
...
</body>
</html>
hi098123 Tistory Tip부분을 제거한다면, <HTML기초 : title> 으로 표기될겁니다.
<!DOCTYPE html>
<html>
<head>
...
<title>HTML기초 : <title></title>
...
</head>
<body>
...
</body>
</html>
주의사항
HTML기초 : <title>
티스토리에서 제목 표기시 HTML기초 : <title>을 제거하시면 안됩니다.
HTML기초 : <title> 제거시 검색에 큰 불이익을 줄 수 있습니다.
이유는 검색엔진이 모든 글을 같은 내용으로 인식할 수 있기 때문입니다.

hi098123 Tistory Tip
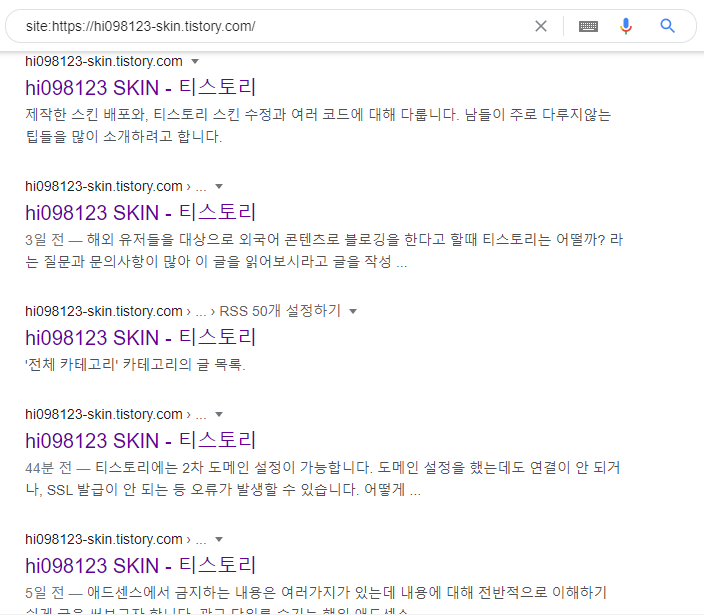
티스토리에서 hi098123 Tistory Tip 제거시 발생할수 있는 문제로는 검색엔진에서 " - 티스토리" 표시가 될 수 있습니다.

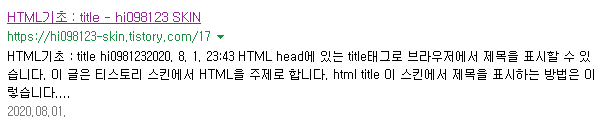
검색엔진 결과
이 HTML의 TITLE태그를 검색엔진에서 표시 제목으로 활용합니다.


제목 작성시 팁
- 페이지 내용을 정확하게 설명합니다.
- 페이지 내용과 관련이 없는 제목 금지
- '제목 없음'이나 '새 페이지 1'과 같이 기본값 또는 불분명한 제목 사용 금지
- 각 페이지마다 고유한 제목을 만듭니다.
- 사이트의 모든 페이지 또는 여러 페이지에 단일한 제목 사용 금지 (HTML기초 : <title> 제거금지)
- 간단하지만 설명이 담긴 제목을 사용합니다.
- 간결하면서 주제를 담은 제목을 사용하세요
TITLE을 변경했다면?
만약 제목태그(title)를 바꾸셨다면 재색인과정이 필요합니다.
서치콘솔에서 주소 검색후 재색인생성요청 하시면 됩니다.
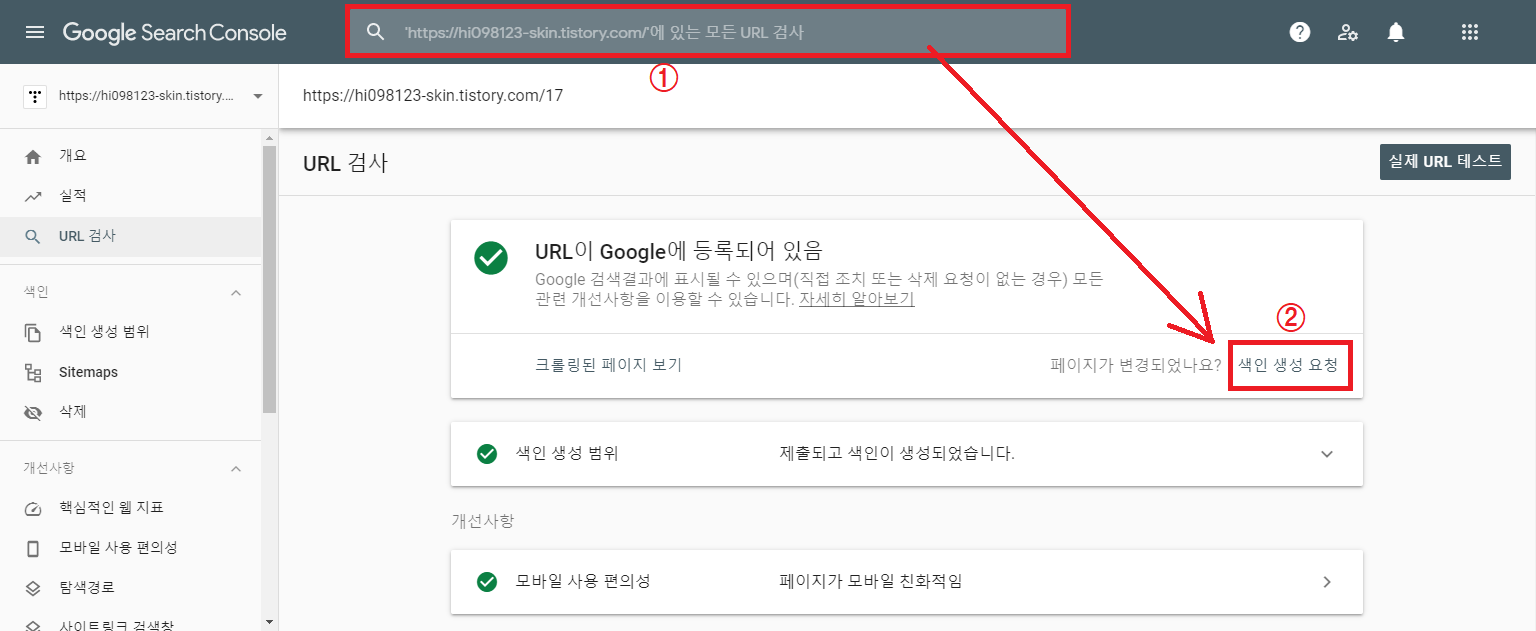
구글 재색인 방법
- 구글 서치콘솔에 들어갑니다.
- 재색인할 URL검색후 색인생성 요청을 클릭합니다.

구글 색인생성요청
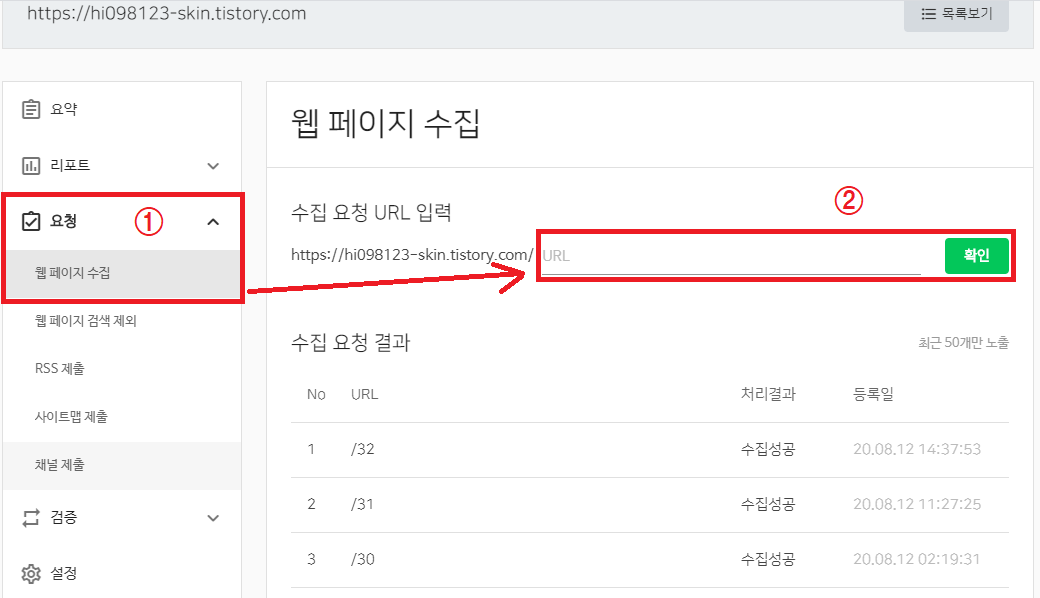
네이버 재색인 방법
- 네이버 웹마스터 도구에 들어갑니다.
- 요청 - 웹 페이지 수집 - URL입력후 확인

'티스토리 > HTML' 카테고리의 다른 글
| 티스토리 스킨 ##_rp_rep_class_## (0) | 2020.08.07 |
|---|---|
| HTML기초 : a태그 (링크) (0) | 2020.08.02 |
| HTML기초 : h1 ~ h6 태그 (3) | 2020.08.01 |
| HTML기초 : DIV 와 display (0) | 2020.08.01 |
| 검색, 댓글에 문구 입력해두기 - placeholder (0) | 2020.07.30 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 한 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
링크 공유는 가능합니다. 만약, 본문 공유 시 링크 공유를 해주세요

댓글 3개