HTML기초 : h1 ~ h6 태그
h1 ~ h6 태그는 head라는 의미를 가지고 있습니다.
글머리, 제목을 의미하며 검색엔진에서는 주제를 의미한다고 볼 수 있습니다.
검색엔진이 좋아하는 글 쓰기
큰 주제를 단락별로 h1 ~ h6를 써서 나열하는게 좋습니다.
- 글 제목 (h1)
- 주제 1 (h2)
- 소 주제 1 (h3)
- 소 주제 2 (h3)
- 주제 2 (h2)
- 소 주제 1 (h3)
- 소 주제 2 (h3)
- 주제 1 (h2)
글을 이런식으로 작성하는것이 검색엔진에서 파악하기 중요하고 사용자가 읽기에도 편합니다.
이런 구성으로 작성하기에 toc(Table of contents, 목차)를 나타내는 기능이 있다면, 의식해서라도 이런 규칙을 적용해서 읽기 좋은 글을 작성할 수 있기 때문에 글을 좀 더 가치있고 와닿게 작성하려면 toc기능을 사용하는것을 권장합니다.

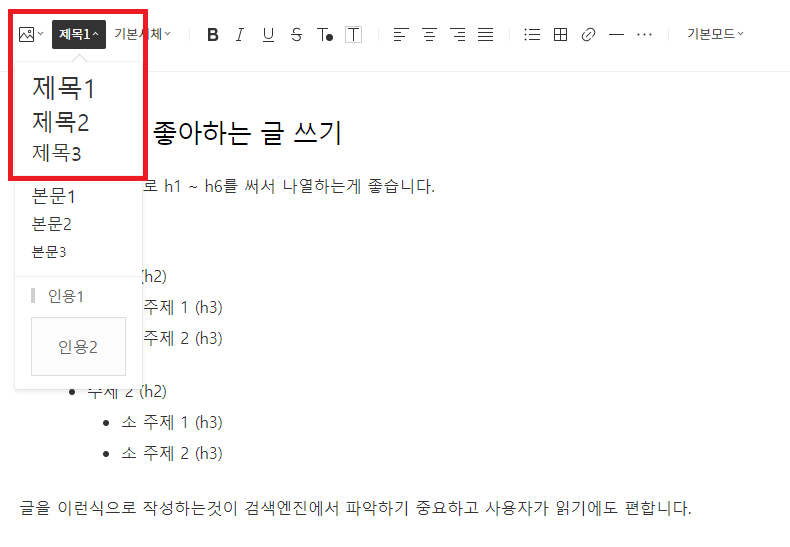
티스토리 새글쓰기에서는 제목1은 h2, 제목2는 h3, 제목3은 h4로 검색엔진에 알맞는 태그를 쓸 수 있습니다.
이런 구조를 생각하고 글쓰는것이 도움이 될 것 입니다.
기본적으로 크기는 h1 > h2 > h3 > h4 > h5 > h6 이나 티스토리에서는 기본리소스의 css에서 수정하여
크기가 일부만 순서가 맞습니다.
글자 크기보다 검색엔진이 이해하기 좋은글을 작성하는편이 좋습니다.
CSS변경으로 글자 크기를 변경할 수 있으므로 원하는 크기가 있다면 변경해보세요
'티스토리 > HTML' 카테고리의 다른 글
| 티스토리 스킨 ##_rp_rep_class_## (0) | 2020.08.07 |
|---|---|
| HTML기초 : a태그 (링크) (0) | 2020.08.02 |
| HTML기초 : <title> (3) | 2020.08.01 |
| HTML기초 : DIV 와 display (0) | 2020.08.01 |
| 검색, 댓글에 문구 입력해두기 - placeholder (0) | 2020.07.30 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 한 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
링크 공유는 가능합니다. 만약, 본문 공유 시 링크 공유를 해주세요

댓글 3개