HTML 기초 : title attribute 툴팁을 만들자.
이번 글의 주제는 title 속성값이다.
title태그와는 다른 속성에 들어가는 값이다.
들어가기 앞서..
HTML 속성(attribute)이란?
<a href="https://hi098123-skin.tistory.com/29" target="_blank">hi098123-skin:타이틀 속성</a>위와 같은 html 구조에서 href="URL", target="_blank" 부분을 의미한다.
href는 속성(attribute)으로 a태그에서 어디로 향할지 주소를 입력할 수 있다.
href의 값(value)은 https://hi098123-skin.tistory.com/29 로 웹 주소이다.
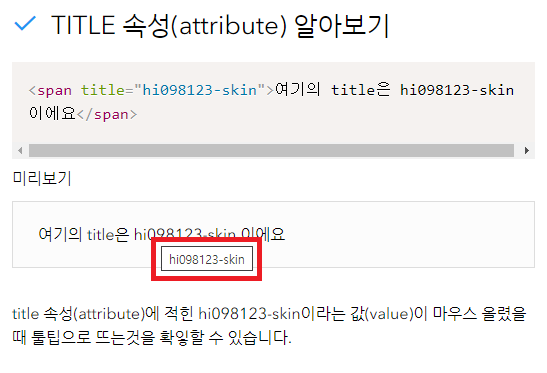
TITLE 속성(attribute) 알아보기
<span title="hi098123-skin">여기의 title은 hi098123-skin 이에요</span>미리보기
여기의 title은 hi098123-skin 이에요
title 속성(attribute)에 적힌 hi098123-skin이라는 값(value)이 마우스 올렸을 때 툴팁으로 뜨는것을 확인할 수 있습니다.

스크린샷을 찍고나니 오타가 보여 수정했네요.
위 사진에 보이는것과 같이 title속성에 적용한 값이 뜨는것을 확인해볼수 있습니다.
'티스토리 > HTML' 카테고리의 다른 글
| 티스토리에서 리스트 활용법 (0) | 2020.11.06 |
|---|---|
| 움직이는 이미지 mp4로 표시하기 (1) | 2020.08.12 |
| 티스토리 스킨 ##_rp_rep_class_## (0) | 2020.08.07 |
| HTML기초 : a태그 (링크) (0) | 2020.08.02 |
| HTML기초 : h1 ~ h6 태그 (3) | 2020.08.01 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 한 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
링크 공유는 가능합니다. 만약, 본문 공유 시 링크 공유를 해주세요

댓글 0개