티스토리에서 GIF대신 MP4를 이용하는 방법
이전에 움직이는 이미지 mp4로 표시하기 포스팅에서 GIF대신 MP4가 훨씬 좋은 이유를 포스팅한 적 있다.
티스토리에서 글쓰기로 GIF대신 MP4를 쓰는방법
먼저, 공식 글쓰기에서 지원하는 게 아니기 때문에 HTML 편집을 써야 된다.
HTML을 쓸 줄 모른다면 이 포스팅은 이해하기 어려울 수 있다..
MP4 파일을 업로드하기 (영상 주소 확보)
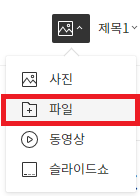
- 글쓰기에서 파일을 업로드합니다. (티스토리 업로드 제한 10MB)

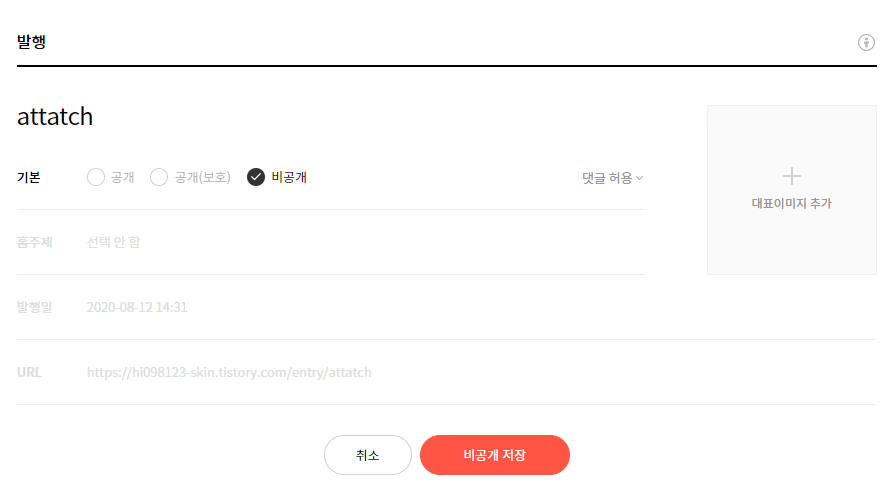
- 해당 글을 비공개로 저장합니다.

- 저장한 글에서 업로드한 파일을 우클릭하여 "링크 주소 복사"를 클릭하여 주소를 복사합니다.

영상을 글 본문에 삽입하기
아래의 video태그가 기존 gif를 삽입할 위치에 들어가면 된다.
<video src="링크 주소 복사한 주소" autoplay loop muted playsinline></video>autoplay loop muted playsinline은 모두 필요한 속성으로 설명은 기존 포스팅에서 되어있다.
gif는 이미지로 처리되어 구글 이미지 검색에 표시되는데 video는 이미지 검색에서 뜨지 않는다.
이미지 검색에 뜨길 원한다면, 이미지 파일을 같이 넣어줌으로 HTML 코드를 입력하면 된다.
<video autoplay loop muted playsinline>
<source src="링크 주소 복사한 영상 주소">
<img src="이미지 주소">
</video>이미지 주소도 위의 영상 주소 확보 과정과 동일하게 적용 가능하다.
주의할 점
티스토리 새 글쓰기는 HTML모드에서 기본 모드로 변경될 때 에디터가 이해 못 하는 코드가 제거된다.
이때 video 태그 필수요소인 muted와 playsinline이 설정 안 됨으로 변한다.
이는 티스토리 신규 에디터의 고질적 버그인데 HTML모드에서 글쓰기를 마무리해야 된다.
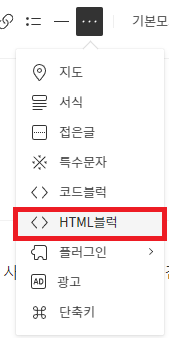
2022년 HTML블럭 기능 추가로 HTML블럭을 사용하면 됩니다.


소스코드 적용 예시
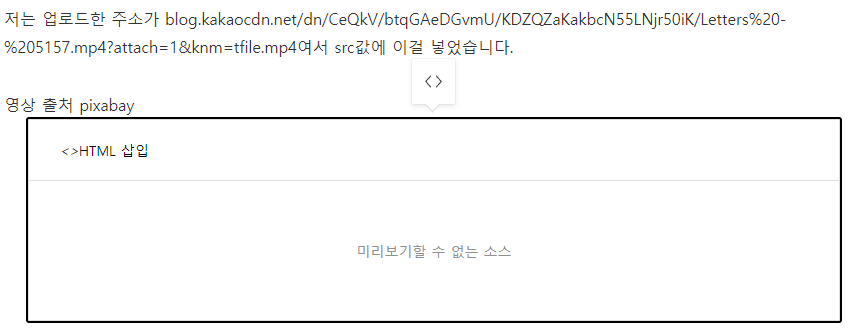
<video src="https://blog.kakaocdn.net/dn/CeQkV/btqGAeDGvmU/KDZQZaKakbcN55LNjr50iK/Letters%20-%205157.mp4?attach=1&knm=tfile.mp4" style="width: 100%;" autoplay loop muted playsinline></video>저는 업로드한 주소가 blog.kakaocdn.net/dn/CeQkV/btqGAeDGvmU/KDZQZaKakbcN55LNjr50iK/Letters%20-%205157.mp4?attach=1&knm=tfile.mp4여서 src값에 이걸 넣었습니다.
영상 출처 pixabay
'티스토리 > TIP' 카테고리의 다른 글
| 글 작성 팁 - 비슷한 주제로 글을 쓸 때 (1) | 2020.08.19 |
|---|---|
| PageSpeed Insights : 티스토리 속도가 느린 이유 (0) | 2020.08.15 |
| 티스토리 로딩을 빠르게 dns-prefetch (0) | 2020.08.13 |
| "색인이 생성되었으나 robots.txt에 의해 차단됨" 해결하기 (0) | 2020.08.13 |
| SEO 글쓰기 팁 : 목차 TOC(Table of contents) (0) | 2020.08.12 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 한 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
링크 공유는 가능합니다. 만약, 본문 공유 시 링크 공유를 해주세요

댓글 0개