티스토리 로딩을 빠르게 dns-prefetch
DNS Prefetch 란?
먼저 DNS값을 가져오는 과정으로 페이지내 로딩하는 외부 리소스가 있다면 적용해 볼 수 있다.
초기 연결시 DNS 쿼리 응답시간을 단축할 수 있다.
쉽게 비유 하자면, 선행학습을 하여 수업 진도를 빠르게 익힐수있다? 정도가 될것같다.
미리 DNS를 가져와서 타 서버 초기로딩시간을 줄여준다.
IE10 이상에서 적용할수 있으며, 남용(너무 많이 사용)하는것은 오히려 안좋다.
티스토리 적용법은?
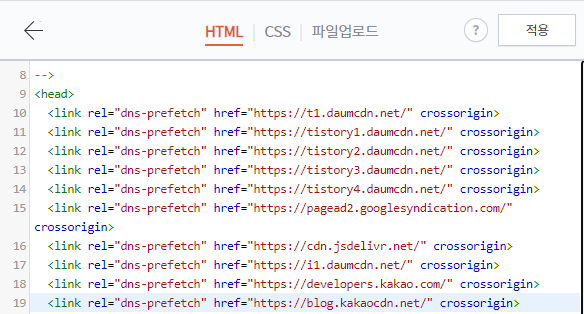
HTML HEAD 최상단에 다음의 코드를 작성한다.
<link rel="dns-prefetch" href="https://tistory1.daumcdn.net/" crossorigin>
<link rel="dns-prefetch" href="https://tistory2.daumcdn.net/" crossorigin>
<link rel="dns-prefetch" href="https://tistory3.daumcdn.net/" crossorigin>
<link rel="dns-prefetch" href="https://tistory4.daumcdn.net/" crossorigin>
<link rel="dns-prefetch" href="https://blog.kakaocdn.net/" crossorigin>
<link rel="dns-prefetch" href="https://developers.kakao.com/" crossorigin>

tistory<1~4>.daumcdn.net
tistory<1~4>.daumcdn.net는 스킨 관련 리소스 위치이므로 스킨리소스를 images폴더에 올리지 않은경우 지워도 좋다.
blog.kakaocdn.net
이미지를 업로드시 이 주소를 통해 전달받는다.
블로그 이미지를 아주 조금(0~200ms) 빠르게 받을수 있다.
developers.kakao.com
카카오톡 공유하기 기능은 여기를 통해 리소스를 받는다.
마지막으로
이 기능으로 성능차이는 매우 적으므로(0~200ms : 0.2초 이하) 큰 기대는 할 필요없이 마지막으로 최적화를 마무리할 때 할만한 작업인것 같다.
보통은 성능차이는 크게 체감하기 어렵다.
해외 DNS서비스에 기반을 두어 DNS응답속도가 느렸다면 차이가 클 수 있다.
'티스토리 > TIP' 카테고리의 다른 글
| PageSpeed Insights : 티스토리 속도가 느린 이유 (0) | 2020.08.15 |
|---|---|
| 티스토리에서 GIF대신 MP4를 이용하는 방법 (0) | 2020.08.13 |
| "색인이 생성되었으나 robots.txt에 의해 차단됨" 해결하기 (0) | 2020.08.13 |
| SEO 글쓰기 팁 : 목차 TOC(Table of contents) (0) | 2020.08.12 |
| 블로그, 최소한 IE11은 지원해주세요. (2) | 2020.08.12 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 한 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
링크 공유는 가능합니다. 만약, 본문 공유 시 링크 공유를 해주세요

댓글 0개