"티스토리의 더 나은 광고를 위한 안내" 공지 대응하기
원글은 https://notice.tistory.com/2608 이곳에 있습니다.
[중요] 티스토리의 더 나은 광고를 위한 안내
광고의 품질은 콘텐츠의 소비와 직결됩니다. 구글 서치콘솔의 환경보고서에서 "더 나은 광고 표준 위배로 인한 광고 필터링" 안내 메시지가 있었습니다. 구글 크롬 정책상 루트도메인 단위로 표
notice.tistory.com
설명이 조금 미흡하다 보니, 블로거들이 댓글로 다시 문의하네요.

화면의 30퍼센트 면적 초과?
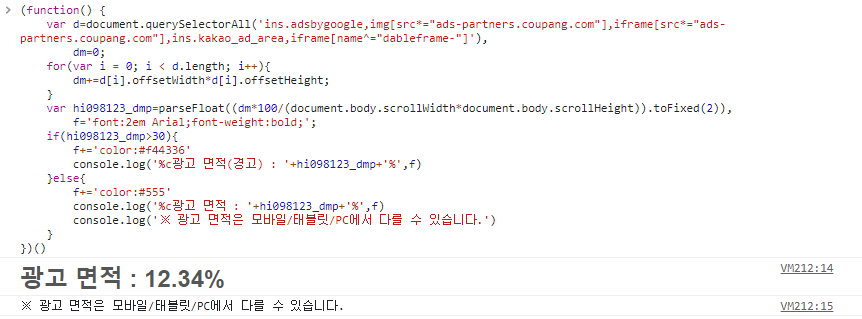
브라우저에서 f12를 눌러 콘솔(Console)에서 다음 코드를 실행하면 화면 면적의 몇 퍼센트인지 확인 가능합니다.
대부분의 자동 광고 사용유저와 글자 수 1000자당 1~2개를 넣는 블로거라면 문제없습니다.
PC에서 3000자에 15개 넘게 넣어야 간당간당한 것 같습니다.
다만, 모바일에서는 화면에 비해 큰 광고가 뜨기 때문에 PC에서 15%를 넘긴다면 모바일은 30%를 초과할 수도 있습니다.
(function() {
var d=document.querySelectorAll('ins.adsbygoogle,img[src*="ads-partners.coupang.com"],iframe[src*="ads-partners.coupang.com"],ins.kakao_ad_area,iframe[name^="dableframe-"]'),
dm=0;
for(var i = 0; i < d.length; i++){
dm+=d[i].offsetWidth*d[i].offsetHeight;
}
var hi098123_dmp=parseFloat((dm*100/(document.body.scrollWidth*document.body.scrollHeight)).toFixed(2)),
f='font:2em Arial;font-weight:bold;';
if(hi098123_dmp>30){
f+='color:#f44336'
console.log('%c광고 면적(경고) : '+hi098123_dmp+'%',f)
}else{
f+='color:#555'
console.log('%c광고 면적 : '+hi098123_dmp+'%',f)
console.log('※ 광고 면적은 모바일/태블릿/PC에서 다를 수 있습니다.')
}
})()
실행 결과


위의 코드로 (광고면적 / 전체 화면 면적)을 구합니다.
모바일 화면에서 30%를 안 넘기도록 모바일 환경이라면 광고를 몇 개 빼는 방법으로 개선하셔도 됩니다.
더 나은 광고와 상충되는 구글 광고 기본 옵션?
써도 됩니다.
이번 공지는 구글로부터 경고에 따른 조치로 애드센스에서 기본적으로(또는 실험적으로) 제공하는 옵션은 따로 문제 제기하는 경우가 없습니다.
'티스토리 > TIP' 카테고리의 다른 글
| 스킨 편집을 되돌리는 방법 (초기화) (2) | 2023.02.25 |
|---|---|
| 티스토리 댓글 차단 팁 (0) | 2021.01.27 |
| 사이트맵 관련 구글 문서 오류 (0) | 2020.09.26 |
| [중요] 티스토리 API의 Implicit 방식의 제거 이유? (0) | 2020.09.23 |
| 티스토리 이미지에 링크걸기 (1) | 2020.09.19 |
저작권 보호안내
무단 전재, 재배포 행위는 금지됩니다. (글을 복사하여 게시금지)
본문의 일부(링크용 한 문장) 인용은 가능하지만, 출처와 링크(a 태그)를 남기셔야 됩니다.
링크 공유는 가능합니다. 만약, 본문 공유 시 링크 공유를 해주세요

댓글 3개